At Fearless, the goal was to unify and streamline the design process across teams, ensuring consistency in design practices both internally and externally. The company faced challenges in aligning various design frameworks across their projects, which created confusion regarding the design process and its internal documentation. This misalignment made it difficult to communicate their design approach to clients and limited collaboration efficiency. As part of the design team, I was tasked with developing a cohesive design framework that would clarify the design process, enhance collaboration, and help Fearless present a unified identity to clients and stakeholders.
The Challenge
RESEARCH
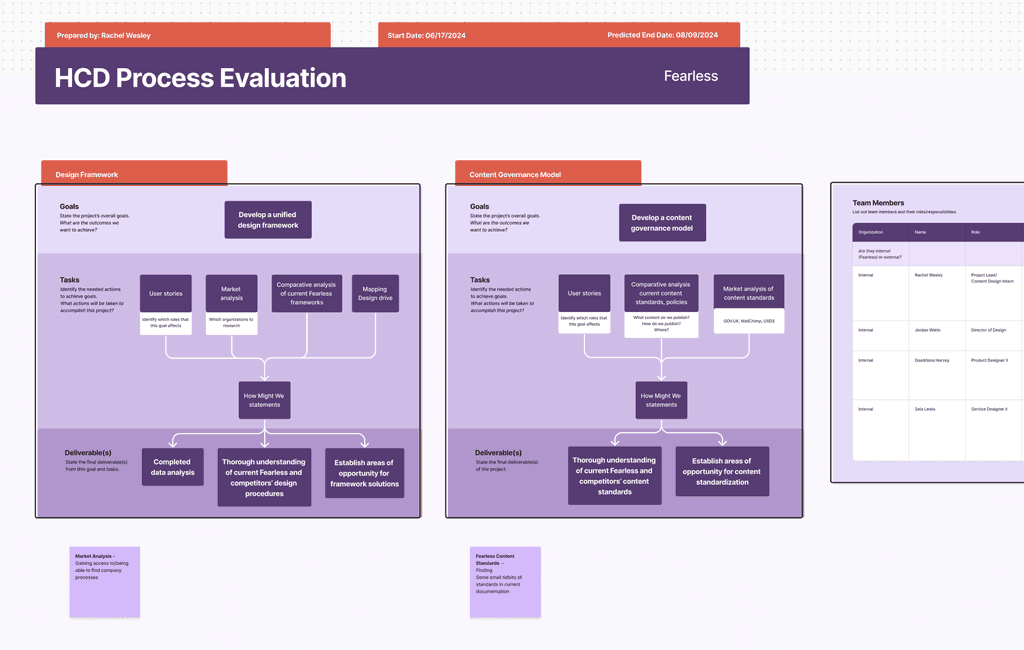
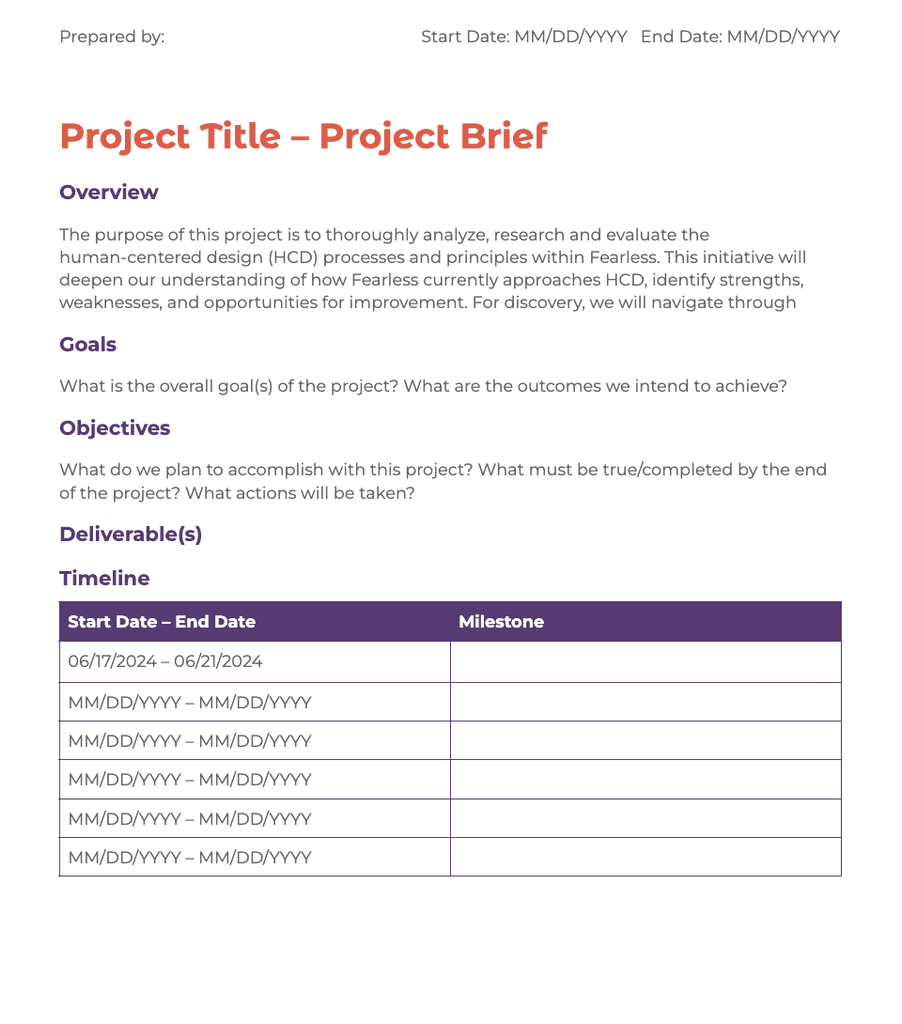
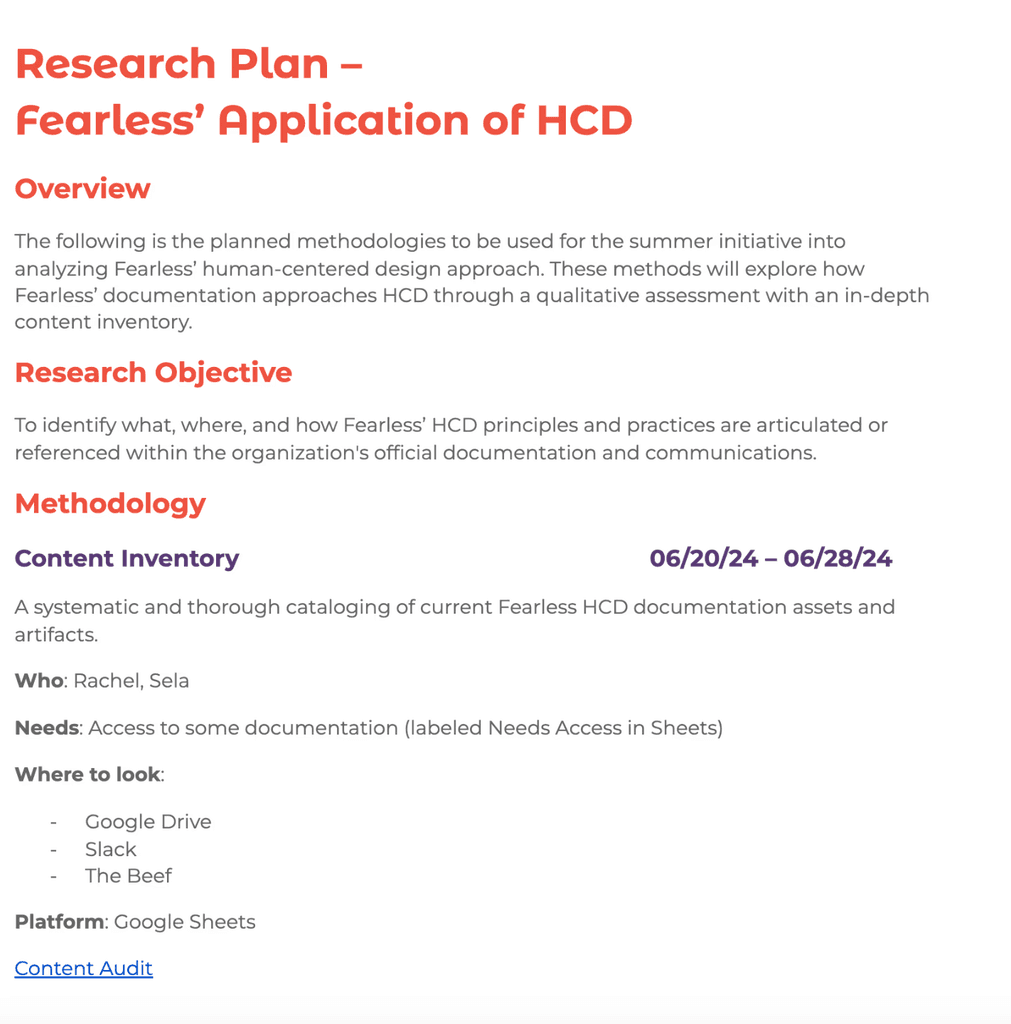
Initial Planning
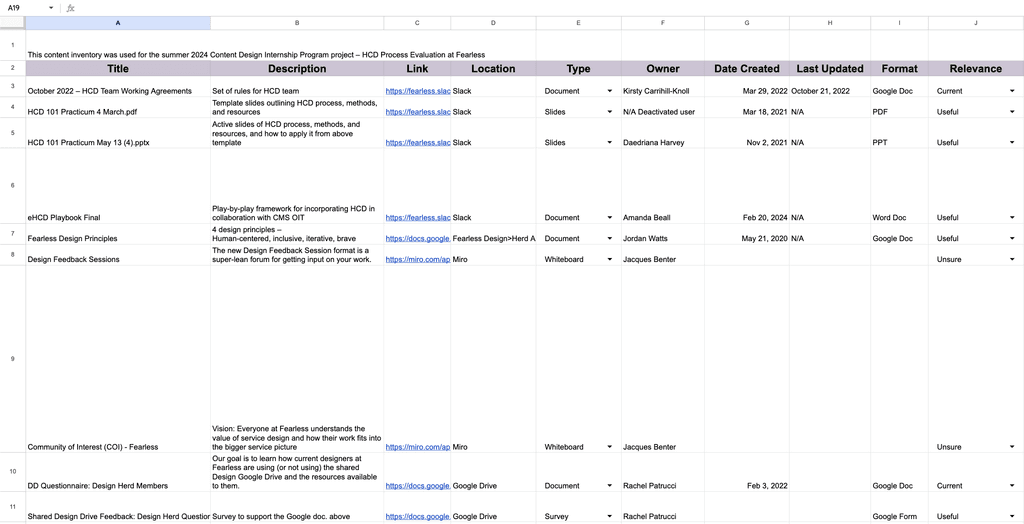
Content Inventory
Comparative Analysis
I prepared an analysis of the content inventory documents and their design processes, comparing aspects such as lifecycle phases, values, structure, and guidance. The following themes emerged as particularly notable:
Preliminary phase of discovery
Explaining and justifying the process (how and why)
Chronological vs. non-chronological structures
Competitive Analysis
Additionally, I carried out a competitive analysis that highlighted shared HCD values and processes among competitors, such as the need for the following:
Constant iteration
Thorough user research
Key Insights after Research
What Does Fearless Need?
A Unified Design Framework
A unified design framework would consolidate all design methods into one consistent approach. It would also outline key factors supporting the design lifecycle, such as established principles and role relationships. These elements combined will define Fearless' design identity.
Design Principles
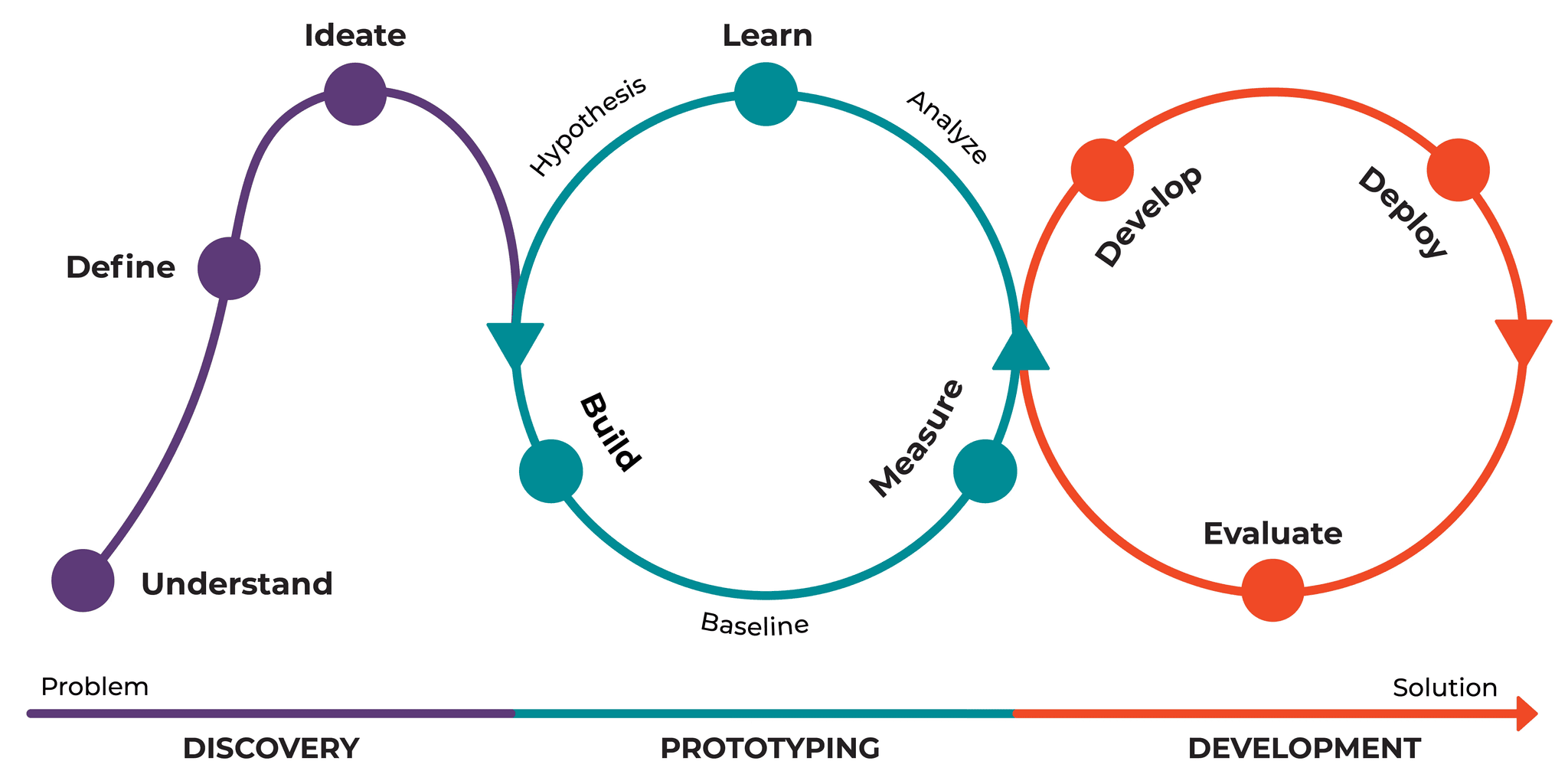
Design Lifecycle
Design Roles
A Content Governance Model
Research indicated some misalignments and varying approaches in internal organization and content generation. A content governance model would establish standards for content creation and provide guidance on naming conventions and template usage.
Standardization of content creation
Templates usage guidelines
VISUAL DESIGN
Design Lifecycle
Contract Phases
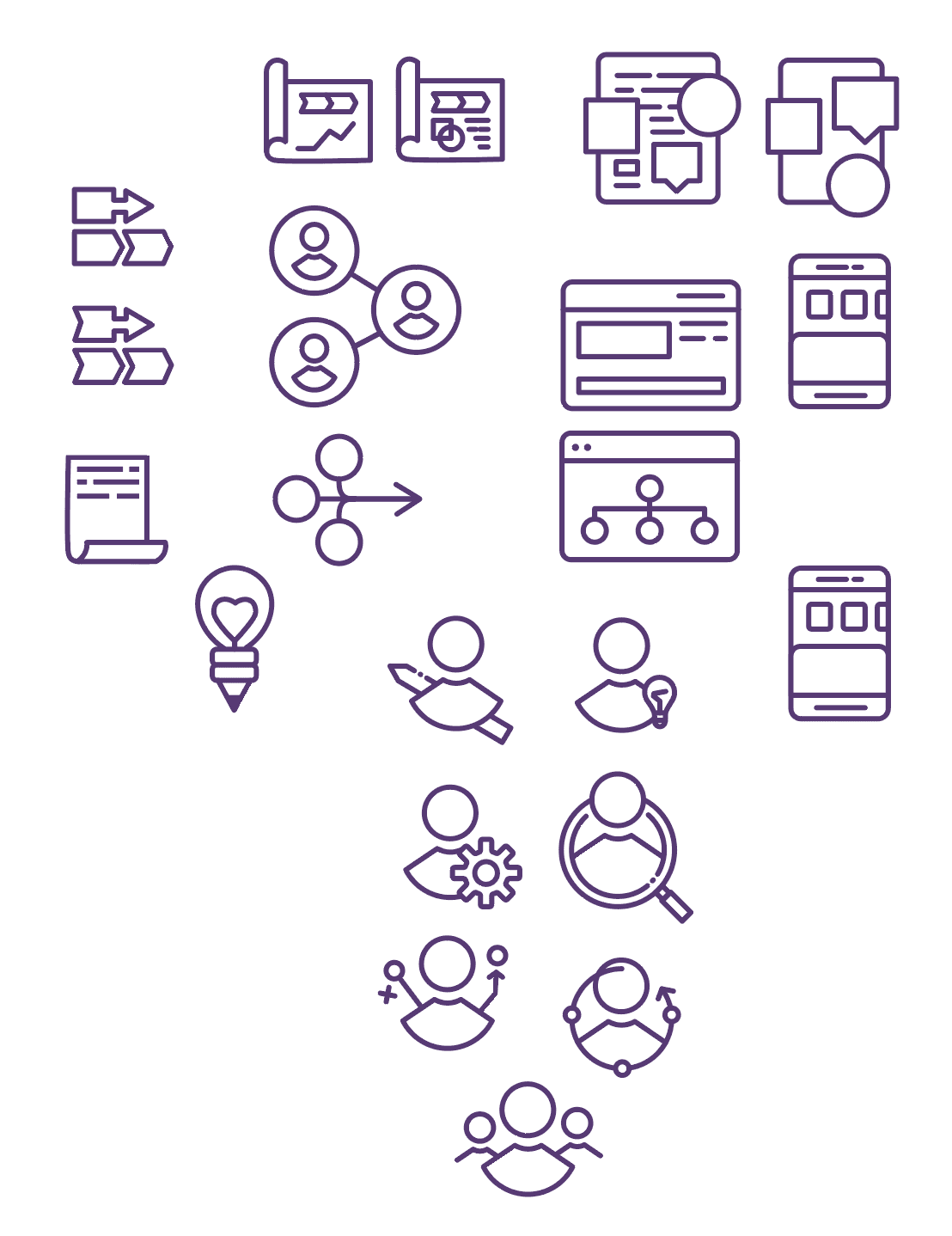
Design Roles Imagery
To differentiate roles within Fearless, I began constructing iconography. The following roles were explored:
Design Manager
Content Designer
Content Strategist
Service Designer
Product Designer
User Researcher
This iconography is to be incorporated into future branding efforts for each role.

CONTENT STRATEGY
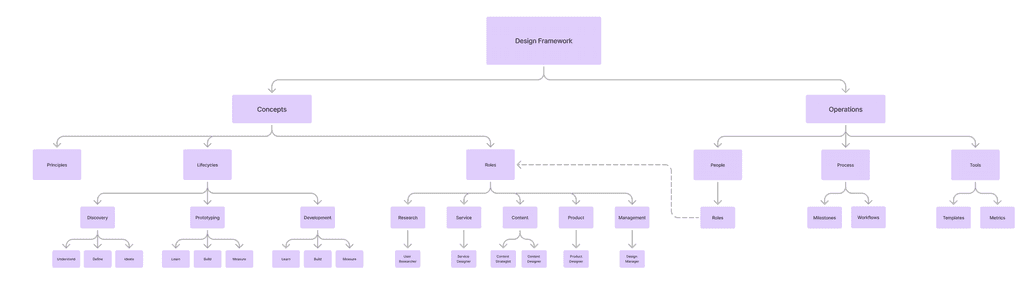
Content Modeling


Sitemap
CONTENT DESIGN
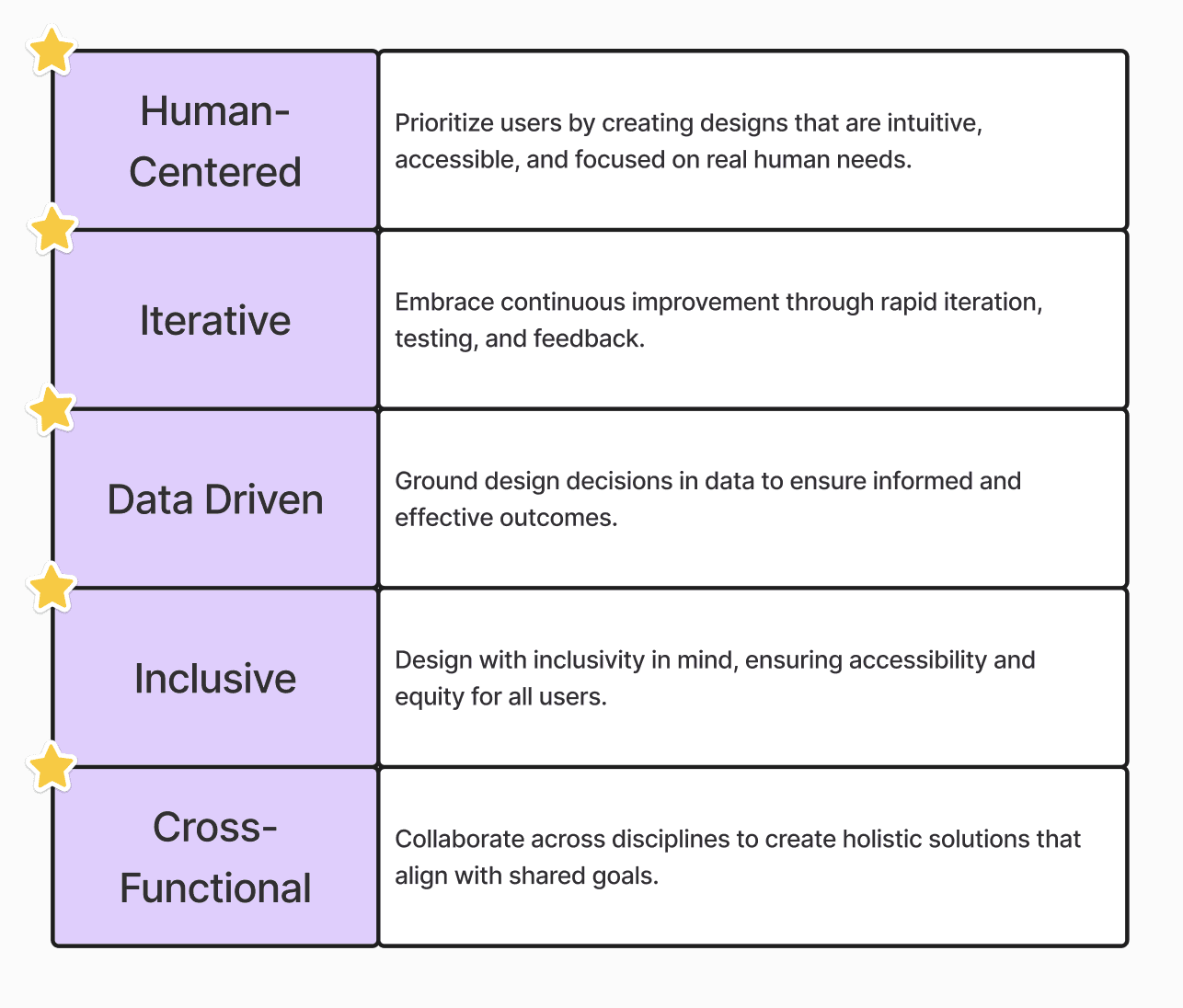
Design Principles
The research conducted pointed to five key principles that I defined as Fearless' approach:
Human-Centered
Iterative
Data-Driven
Inclusive
Cross-Functional

Core Concepts
To keep uniformity with terms, I wrote down key concepts and discipline descriptions that would be used across Fearless' circle. Examples include user experience, accessibility, product design, and content strategy.
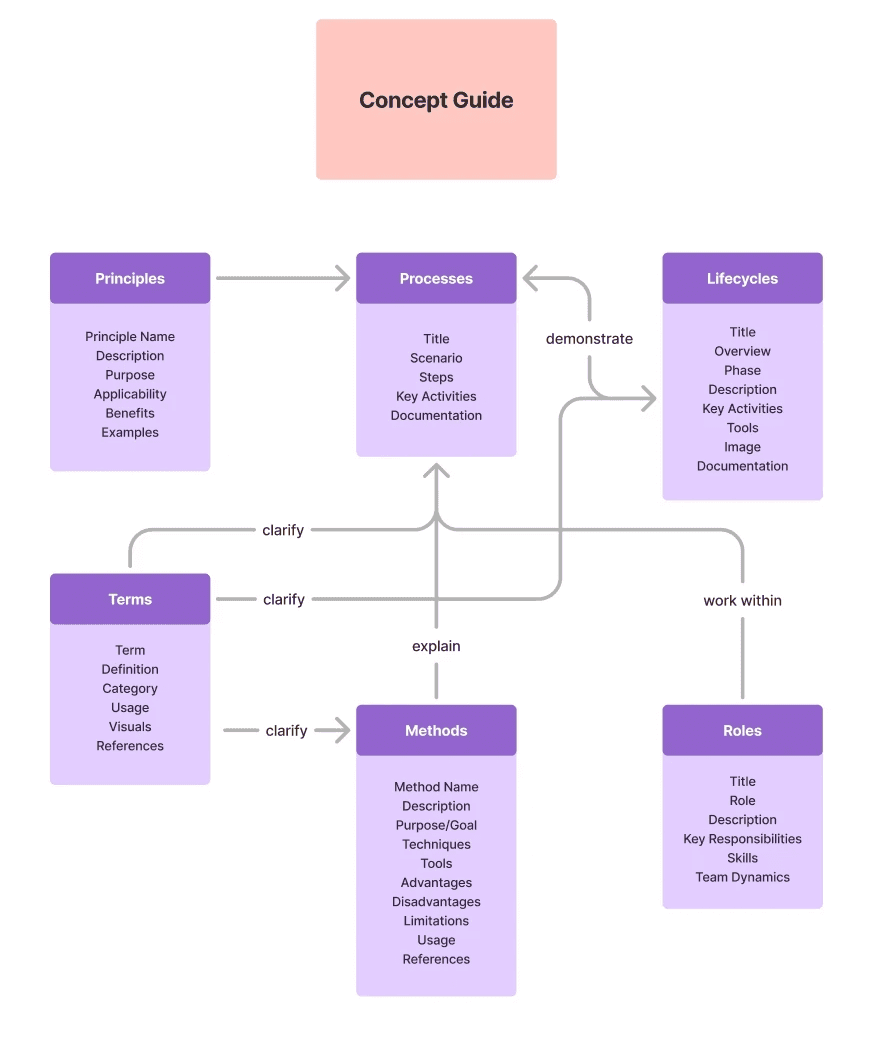
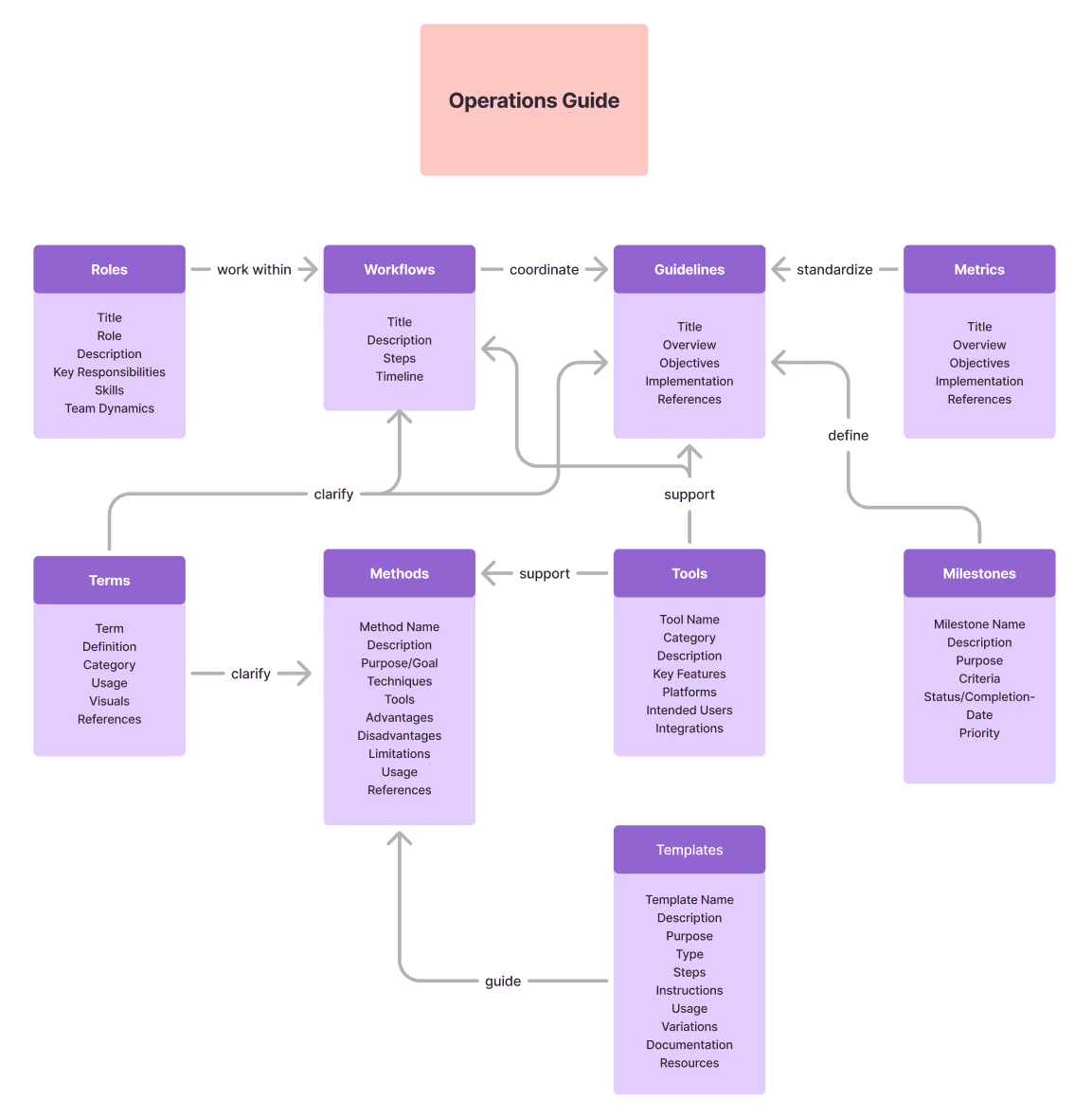
Concept Outline
I began the concepts webpage content by outlining the topics and structure. Lifecycle, principles, and roles were broken down into subsections. This outline was then referenced to create the page copy as seen below with the lifecycle page.
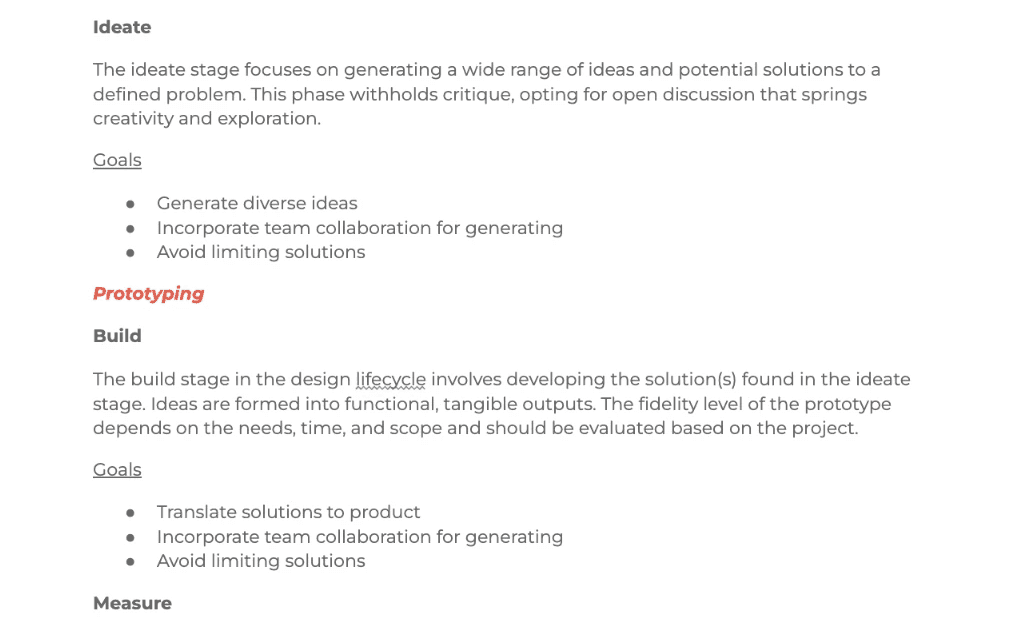
Lifecycle Page Content
The lifecycle page content provides detailed guidance for each phase and stage, including specific descriptions and goals. This content is designed to foster a comprehensive and clear understanding, ensuring that all departments and clients have a unified perspective.

CONCLUSION
Rachel Wesley
Design Framework